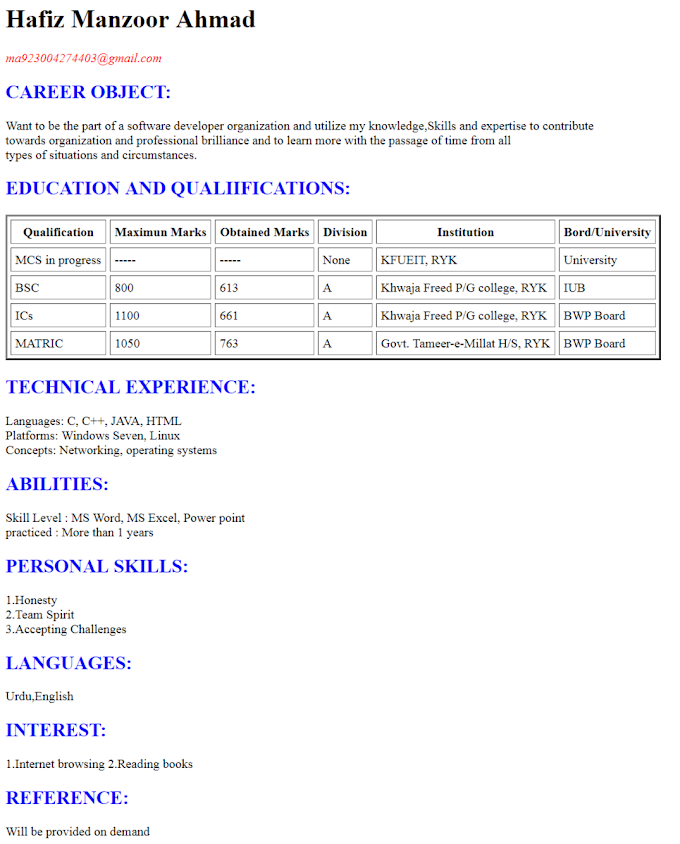
Professional CV using HTML and CSS includes Photo, Education, Experience, Skills
Discover a beautifully designed HTML CV template that doubles as a professional HTML resume template. This HTML curriculum vitae example boasts a stylish CSS CV layout, making it an ideal choice for showcasing your skills and experiences on your personal website.
Our HTML CV code sample ensures a responsive CV template with HTML and CSS, making it accessible and appealing to potential employers and recruiters. This online CV HTML template offers a free HTML CV template option, perfect for those who want an impressive and creative HTML resume design.
Craft a simple HTML resume that includes all essential sections, from your contact information to education, experience, and skills. This HTML CV structure and format provide a modern and sleek look that's sure to impress.
With our stylish HTML CV template, you'll have the perfect HTML CV showcase to present your portfolio and demonstrate your capabilities. Take the next step in your career with this modern HTML CV template today!
Creating a detailed CV in HTML and CSS as per your requirements can be quite extensive, but I can provide you with a basic example to get you started. You can customize and expand upon it as needed. Here's a simplified HTML and CSS template for a CV:
Download the HTML code file ⇩
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Your CV</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
max-width: 800px;
margin: 20px auto;
background-color: #ffffff;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.header {
text-align: center;
}
.profile-img {
width: 100px;
height: 100px;
border-radius: 50%;
object-fit: cover;
}
.contact-info {
margin-top: 20px;
}
.objective {
margin: 20px 0;
}
.education-table {
width: 100%;
border-collapse: collapse;
}
.education-table th,
.education-table td {
padding: 10px;
text-align: left;
border-bottom: 1px solid #ddd;
}
.experience {
margin-top: 20px;
}
.skills {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<img src="your-profile-image.jpg" alt="Your Name" class="profile-img">
<h1>Your Name</h1>
<p>Contact: your@email.com | Address: 123 Main St, City | CNIC: 12345-6789012-3</p>
</div>
<div class="objective">
<h2>Objective</h2>
<p>Your career objective goes here.</p>
</div>
<div class="education">
<h2>Education</h2>
<table class="education-table">
<tr>
<th>Qualification</th>
<th>Institution</th>
<th>Year</th>
</tr>
<tr>
<td>Matriculation</td>
<td>Your School</td>
<td>20XX</td>
</tr>
<tr>
<td>FSc (Intermediate)</td>
<td>Your College</td>
<td>20XX</td>
</tr>
<tr>
<td>BSc (Bachelor's)</td>
<td>Your University</td>
<td>20XX</td>
</tr>
<tr>
<td>M.Phil (Master's)</td>
<td>Your University</td>
<td>20XX</td>
</tr>
</table>
</div>
<div class="experience">
<h2>Experience</h2>
<p><strong>Job Title:</strong> Your Job Title<br>
<strong>Organization:</strong> Company Name<br>
<strong>Duration:</strong> MM/YYYY - MM/YYYY<br>
<strong>Description:</strong> Describe your responsibilities and achievements in this role.</p>
</div>
<div class="skills">
<h2>Skills</h2>
<ul>
<li>Skill 1</li>
<li>Skill 2</li>
<li>Skill 3</li>
</ul>
</div>
</div>
</body>
</html>
```
Here's a brief description of the HTML and CSS tags used in this CV template:
- `<meta charset="UTF-8">`: Sets the character encoding for the document.
- `<title>`: Defines the title of the webpage (CV).
- `<style>`: Contains the CSS styling for the CV.
- `.container`: Styles the overall container for the CV content.
- `.header`: Styles the header section with the profile image and contact information.
- `.profile-img`: Styles the profile image (top left-aligned).
- `.contact-info`: Styles the contact information.
- `.objective`: Styles the objective section.
- `.education-table`: Styles the education table.
- `.experience`: Styles the experience section.
- `.skills`: Styles the skills section.
You can replace the placeholder text and image URL with your own information. Additionally, you can expand and customize this template to suit your specific needs.





1 Comments
How to save the file
ReplyDeleteyou can ask question related to this post